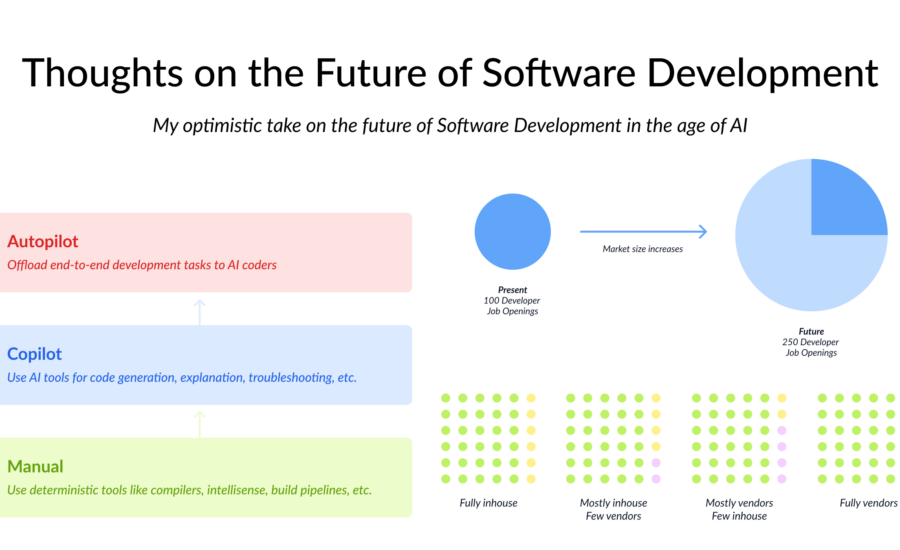
Whether developers need to take philosophy classes or not, the reasoning is sound. Generative AI transformed the way we think and work. Unlike in the past, when developers took instructions from a team lead and executed tasks
- Home
- Tag: frontend
Single Responsibility Principle (SRP) A component should have only one reason to change, meaning it should have only one job. Example: User Profile Component Do: Split responsibilities into smaller, functional components. // UserProfile.js const UserProfile = ({
Large Language Models (LLMs) caused a huge stir in the creative circles when they were able to generate images, text and code. Initially the results were quite hilarious with drawings of people with messed up hands, hallucinating incorrect
Reducing JavaScript is a critical aspect of developing modern websites and a key aspect in terms of overall page efficiency. As software engineering evolves, there is always a push for faster, more efficient sites with an overall
Password policies play a critical role in our digital lives, safeguarding financial data, personal emails, and business information. Despite their importance, we often overlook this fundamental aspect of digital security. Weak passwords are like an open invitation
There are tons of practical libraries, helpers, and other useful things for front-end and full-stack developers. These tools span numerous categories, including JavaScript libraries and utilities, web frameworks, CSS generators, database tools, React components, CLI tools, and
As one of the most popular JavaScript libraries, React has become an industry standard for developing single-page and mobile applications, and personally, the programming library that I love the most. It’s so simple but complex, easy to