ReactJS: Revolutionizing User Experience and Frontend Development

In the world of modern web development, creating highly interactive and seamless user experiences has become paramount. This is where ReactJS comes into play. ReactJS, often referred to as React, is an open-source JavaScript library that allows developers to build dynamic user interfaces (UIs) for web applications. With its component-based architecture, virtual DOM, and efficient rendering capabilities, React has revolutionized frontend development and greatly enhanced user experiences. In this article, we will explore what React is, how it enhances user experience, and its impact on frontend development.
Understanding React
At its core, React is a JavaScript library developed and maintained by Facebook. It was first released in 2013 and has gained immense popularity among developers ever since. React follows a component-based approach, where the UI is broken down into reusable components. These components encapsulate their own logic, state, and rendering, making them modular and easy to manage.
One of the key features that sets React apart is its use of a virtual DOM. The virtual DOM is an abstraction of the actual DOM (Document Object Model) that React uses for rendering and updating UI elements. By leveraging the virtual DOM, React can efficiently update only the necessary components when changes occur, resulting in improved performance and a smoother user experience.
Enhancing User Experience with React:
Component Reusability: React promotes the concept of reusability, allowing developers to create independent and self-contained components. These components can be easily reused across different parts of an application, resulting in a more consistent and coherent user interface.
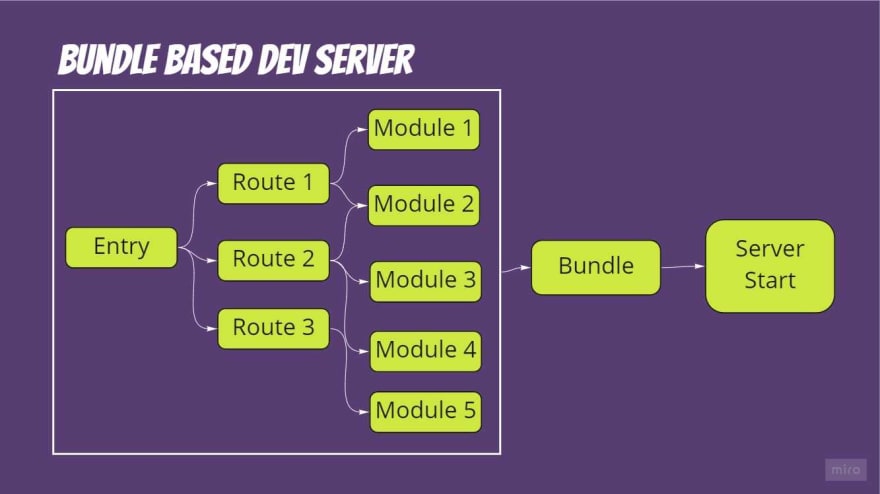
Virtual DOM and Efficient Rendering: React’s virtual DOM enables efficient diffing and updating of UI elements, minimizing the number of actual DOM manipulations required. This leads to faster rendering and improved performance, especially when dealing with complex UIs and frequent updates.
Declarative Syntax: React employs a declarative syntax, which means developers only need to specify what the UI should look like in different states, rather than manually manipulating the DOM. This simplifies the development process and makes it easier to reason about the UI’s behavior.
Unidirectional Data Flow: React follows a unidirectional data flow pattern, also known as one-way binding. This ensures predictable and manageable data updates, as data changes flow from parent components to child components. It eliminates data inconsistencies and makes it easier to debug and maintain applications.
Rich Ecosystem and Community Support: React has a vast ecosystem with numerous libraries, tools, and community support. This allows developers to leverage pre-built components, UI frameworks, and state management solutions, further enhancing the user experience and speeding up development.
Impact on Frontend Development
Modular Development: React’s component-based architecture encourages modular development, where each component is responsible for its own logic and rendering. This promotes code reusability, maintainability, and scalability, making it easier to collaborate on large projects.

Improved Developer Efficiency: React’s declarative syntax and efficient rendering enable developers to focus on building UI components without worrying about manual DOM manipulation. This improves productivity and reduces development time.

Cross-platform Development: React’s versatility extends beyond the web. With frameworks like React Native, developers can leverage their existing React skills to build native mobile applications for iOS and Android. This streamlines the development process and reduces the need for separate codebases.

SEO-Friendly Applications: While React renders components on the client side, it also provides server-side rendering (SSR) capabilities. SSR allows search engines to crawl and index the application’s content, resulting in better search engine optimization (SEO) and discoverability.

Testing and Debugging: React’s modular and predictable nature simplifies testing and debugging. Individual components can be isolated and tested independently

