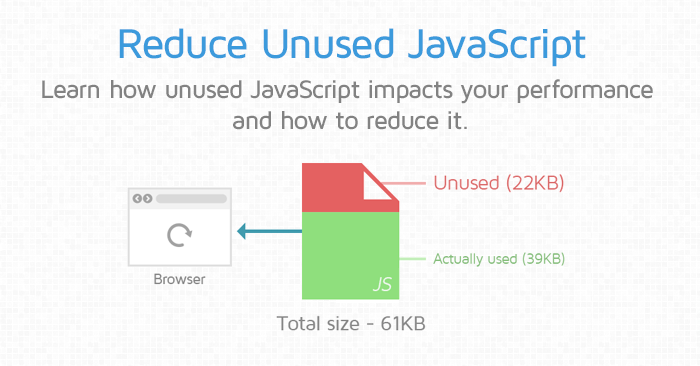
Reducing JavaScript is a critical aspect of developing modern websites and a key aspect in terms of overall page efficiency. As software engineering evolves, there is always a push for faster, more efficient sites with an overall
- Home
- Author: frontend
ReactJS stands out as one of the most popular JavaScript libraries for developing scalable and high-performance applications. Regardless of the size of your ReactJS projects, maintaining a focus on code quality, readability, maintainability, and scalability is crucial.
As our digital landscape continues to expand, the synergy between front-end development and cybersecurity becomes increasingly critical. Achieving a delicate balance between providing a seamless user experience and fortifying against potential threats is at the core of
In the fast-paced world of web development, it's easy to get caught up in the latest frameworks, libraries and cutting-edge technologies. But sometimes, the most impactful improvements come from revisiting the fundamentals. In this blog post, I'll
Implementing best practices such as regular updates and reviews, collaboration and documentation, and ongoing training and skill development is essential to minimize front-end maintenance costs. By following these practices, you can not only improve the efficiency of
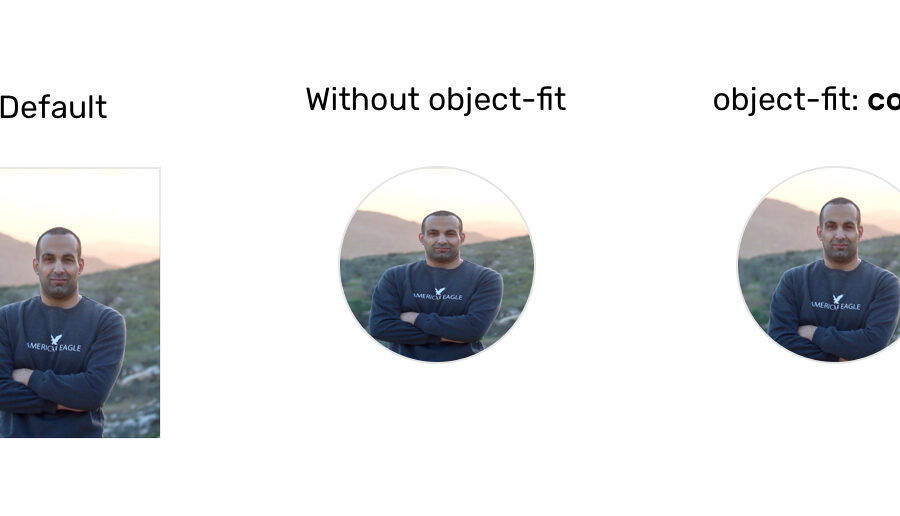
To optimize image and video layouts with CSS Object-fit, follow these best practices: Right value: Our design requirements should guide the selection of the Object-fit value. For instance, we would use the fill value to have the image fill the container without
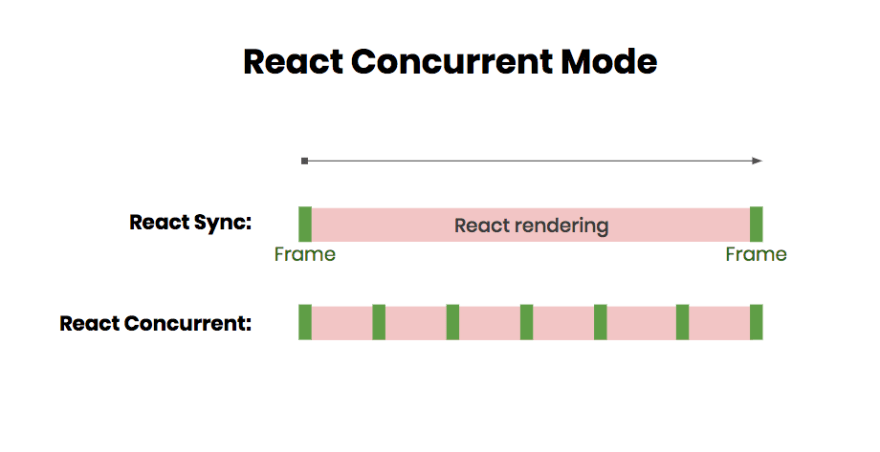
At Hyper-Leap, we are always eager to share the latest advancements in web development that have the potential to transform the way we build web applications. Today, we're excited to dive deep into React 18's Concurrent Mode,
In today's digital landscape, APIs (Application Programming Interfaces) play a crucial role in connecting and sharing data between different applications and services. As APIs become increasingly prevalent, the need for robust security measures to protect sensitive information
It’s a question that deserves attention, not only because of its frequency but also due to its critical role in shaping an organization’s cybersecurity strategy. Understanding the differences between these two assessments and when to employ each
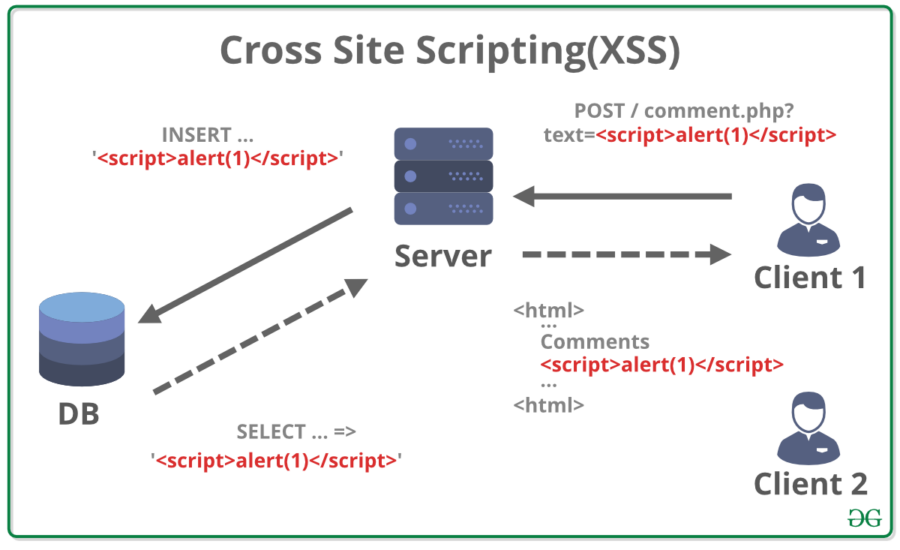
In cross-site scripting (XSS) attacks, malicious code on a webpage can jeopardize sensitive user information. Learn how to prevent this vulnerability in your JavaScript app. What is Cross-Site Scripting? Cross-site scripting (XSS) is a type of security